No products in the cart.
Content Marketing
Trends & Finest Practices für das Design von Landing Pages im Jahr 2022
In einer gesättigten Online-Welt sind ein einzigartiges Nutzererlebnis und ein kreatives Design-Look-and-Feel für den Erfolg Ihrer Landingpages unabdingbar. Aber was sind die notwendigen Elemente, um dies im Jahr 2022 zu erreichen? Dies werden wir in diesem Artikel untersuchen, damit Sie Ihre Zielseiten basierend auf datengesteuerten Entscheidungen und aufkommenden Trends aktualisieren und optimieren können.
Aber bevor wir eintauchen, fangen wir von vorne an und verstehen den Zweck von Landing Pages. Dann besprechen wir, wie es geht Erstellen Sie eine schöne Landingpage mit hoher Conversion-Rate.
Was ist eine Landingpage?
Eine Landing Page ist eine speziell erstellte Webseite zur Bewerbung eines bestimmten Produkts oder einer bestimmten Kampagne. Dies ist die Seite, auf die ein Besucher “landet”, nachdem er auf einen Link in einer Marketing-E-Mail, einer Google-Anzeige, einer nativen Anzeige, einer Social-Media-Anzeige oder einem Beitrag oder einem anderen Werbelink geklickt hat.
Landing Pages sollten mit einem bestimmten Ziel vor Augen Conversion-orientiert sein. Obwohl jede Webseite technisch gesehen eine “Landingpage” sein kann, wird sie, wenn sie nicht als kampagnenspezifische Seite mit einem bestimmten Zweck erstellt wird, keine Conversions erzielen.
Wie unterscheidet sich eine Landingpage von einer Homepage?
Eine Homepage eignet sich hervorragend, um die Hauptbotschaft, die Mission Ihres Unternehmens und vielleicht sogar einige verkaufsorientierte Inhalte zu präsentieren.
Um jedoch die Konversionsraten von Website-Besuchern zu steigern, benötigen Sie viel mehr als eine normale Website oder Homepage. Sie brauchen Landingpages.
Landing Pages konzentrieren sich auf ein einziges Ziel, und Sie können mehrere Landing Pages für verschiedene Kampagnen haben. Eine Landing Page hat einen zentralen Call-to-Action (CTA), der den Besucher auf die Nachricht fokussiert und ihn zur Conversion antreibt. Auf der anderen Seite haben Homepages verschiedene Elemente und eine allgemeinere Botschaft. Eine Homepage enthält mehrere Links zu verschiedenen Teilen der Website, nicht nur zu einem Haupt-CTA, sodass sie ablenkender und offener ist.
Eine Homepage ist eine langfristige Investition. Es wird nicht sehr regelmäßig aktualisiert oder geändert. Landingpages werden für fokussierte Kampagnen verwendet, daher haben sie normalerweise eine kürzere “Haltbarkeit”. Verwenden Sie daher am besten einen Online-Landingpage-Editor mit mehreren Vorlagen zur Auswahl.
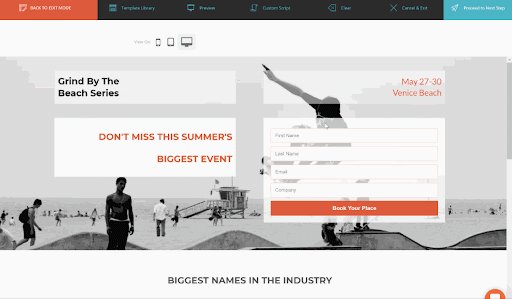
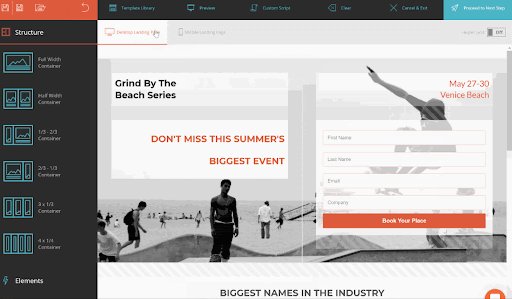
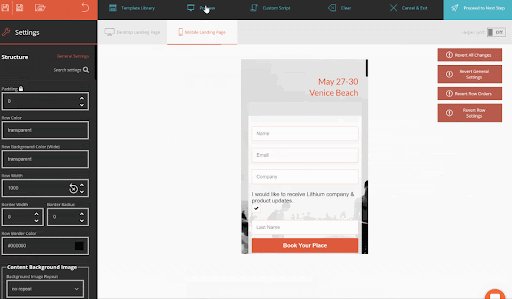
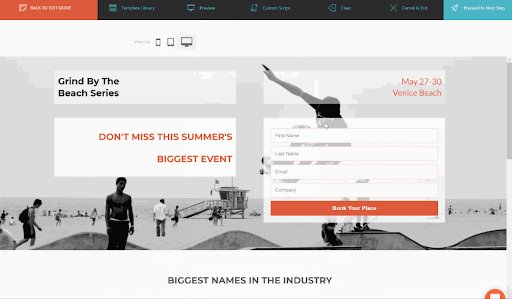
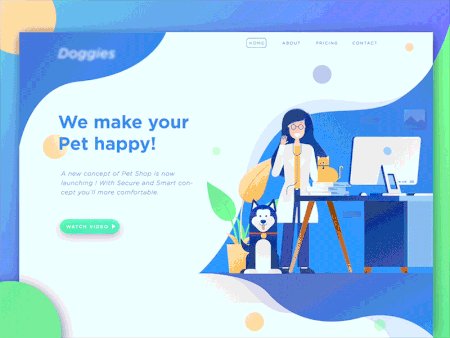
Dies macht es viel einfacher, schnell konvertierende Zielseiten zu erstellen, ohne jedes Mal in Design und Codierung investieren zu müssen. In Moosends Redakteur, können Sie Landing Pages mit vielen verschiedenen Designs erstellen. Hier ist ein Beispiel:

Landingpage-Trends im Jahr 2022: Was Sie erwartet
Wie alle Marketing-Assets unterliegen Landingpages den gängigen Trends in Bezug auf visuelles Design und Benutzererfahrung. Hier sind einige der kommenden Trends bei Landing Pages, die 2022 zu hohen Conversions beitragen können:
Mikroanimationen verleihen dem Seitendesign Tiefe
Während kurze Animationen im Webdesign nicht neu sind, erwarten wir für 2022 eine Zunahme dieses Trends. Dezente GIFs und Animationen erwecken Ihre Zielseite zum Leben und bieten den Besuchern ein ansprechenderes Erlebnis.

Getreu ihrem Namen sind Mikroanimationen klein, aber sehr mächtig. Mikroanimationen heben wichtige Abschnitte einer Zielseite effektiv hervor und lenken die Aufmerksamkeit des Benutzers auf den Inhalt, den er lesen soll, oder auf eine Aktion, die er ausführen soll.

Mikroanimationen verleihen Ihrer Landingpage auch eine persönliche und kreative Note und heben sie damit etwas von der Konkurrenz ab. Denken Sie darüber nach, wie sich Objekte auf einer Kurve oder einem Rad statt auf einer flachen Ebene bewegen. Nutzen Sie dies als Inspiration, um Mikroelemente auf Ihrer Seite zu animieren und ein einzigartiges Benutzererlebnis zu schaffen.
Nutzen Sie Illustrationen als Heldenbilder
Wir sehen immer mehr den Trend, dass Illustrationen fotografische Bilder auf Landingpages ersetzen. Im Vergleich zu Fotos sind illustrierte Grafiken kleiner in der Dateigröße, sodass sie schneller auf der Landingpage geladen werden, ein wesentlicher Vorteil.
Dank der neuen Core Web Vitals Richtlinien von Google suchen Webdesigner und Entwickler nach Lösungen, um die Seitenladezeiten zu verkürzen und die Benutzererfahrung zu verbessern. Illustrationen sind eine solche Möglichkeit.

Darüber hinaus können gut gestaltete Grafiken eine Idee hinter einem Produkt oder einer Dienstleistung unterhaltsamer und prägnanter ausdrücken. Eine maßgeschneiderte, einzigartige Illustration ist eine großartige Möglichkeit, das Interesse und die Fantasie der Leser zu wecken.
Im Jahr 2022 werden illustrierte Charaktere weiterhin ein beliebtes Thema für Landingpage-Designs sein. Charaktere, die für Ihr Website-Design und Ihre Identität einzigartig sind, schaffen ein unvergessliches Markenerlebnis.
Eine andere Möglichkeit, illustrierte Charaktere zu verwenden, besteht darin, sie als Teil des CTA (Call to Action) zu positionieren, wodurch die Konvertierung Spaß macht, ohne aufdringlich zu sein. Dies hilft, die Conversions zu steigern und Stärken Sie Ihre Landingpage-Ergebnisse.
Unterscheiden Sie Ihr Scroll-Erlebnis
Um einzigartige Benutzererlebnisse zu schaffen, experimentieren Webdesigner mit alternativen Scrolling-Strategien auf Landing Pages.

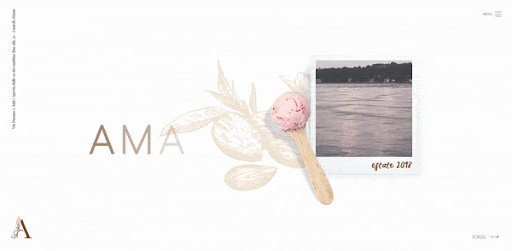
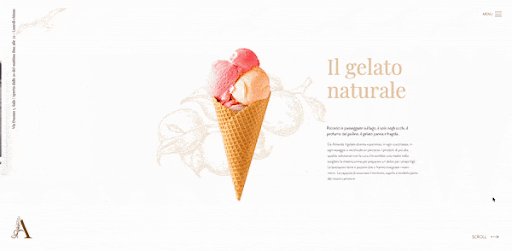
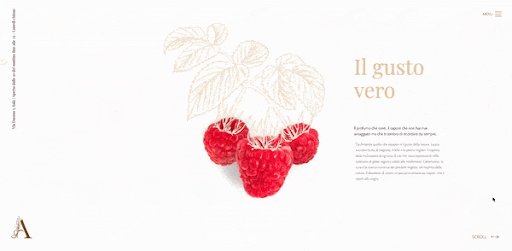
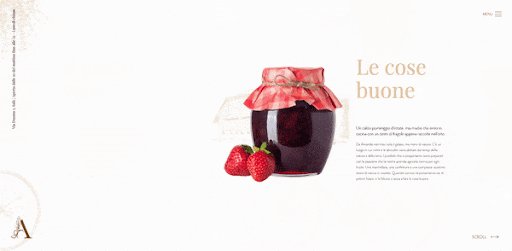
Vertikales Scrollen ist am gebräuchlichsten, während horizontales Scrollen ein störendes UX-Designkonzept ist, das die Aufmerksamkeit der Benutzer auf sich zieht und gleichzeitig einfach und funktional bleibt. Gelateria Amande beispielsweise enthält ein horizontal scrollendes Karussell mit hochwertigen Produktfotos, attraktiven Zeichnungen und animierter Typografie.

Im Laufe des Jahres 2022 erwarten wir mehr Landingpage-Designs, die originelle und nicht-traditionelle Ansätze für das Scrollen beinhalten.
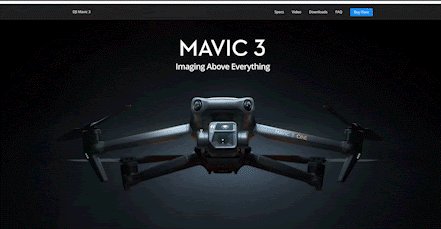
Einzigartiges Scrollen nutzt fortschrittlicheres visuelles Design und Front-End-Entwicklungsfähigkeiten, um die Zeit auf der Seite und die Benutzerinteraktion zu erhöhen. Die Webdesigner von DJI haben es mit einer hochgradig interaktiven Benutzererfahrung auf die nächste Stufe gehoben: Benutzer scrollen oder klicken sich durch, um ihre neuen Produktlinien anzuzeigen.

Wecken Sie das Interesse der Benutzer mit abstrakten Formen
Im Jahr 2020 waren geometrische Formen ein bedeutender Trend im Website-Design, aber im Jahr 2022 werden abstrakte, originelle oder organisch inspirierte Formen der letzte Schrei sein. Denken Sie zum Beispiel an die in der Natur vorkommenden Formen wie Hügel oder die Ränder eines Sees.
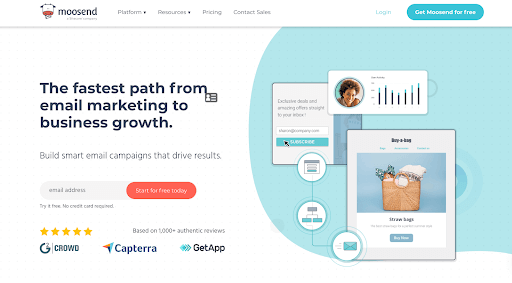
Marken haben damit begonnen, diese ungewöhnlichen Formen anzunehmen und ihren Zielseiten unerwartete visuelle Aufregung zu verleihen. Moosend nutzt diesen Trend beispielsweise mit einer organischen Form als Hintergrund für die Hauptaufnahme des Helden.

Fließende Formen sind eine hervorragende Methode, um Bereiche einer Website zu unterteilen, ohne scharfe Linien oder Winkel zu verwenden.

Fügen Sie Ihren Landingpages Videos hinzu
Einer der wichtigsten Webdesign-Trends für 2022 sind Videos auf Landing Pages. Videos sind eines der beliebtesten Mittel, um eine Markengeschichte zu erzählen oder ein Produkt oder eine Dienstleistung auf bedeutungsvolle und einprägsame Weise zu präsentieren.
Nehmen Sie zum Beispiel die Outbrain-Homepage. Bevor potenzielle Kunden auf der Seite weiter nach unten scrollen, Video steigert die Kundenbindung indem sie ihre Aufmerksamkeit erregen und ihnen helfen, die Marke und das Produkt zu verstehen.

Wenn Sie 2022 eine neue Landingpage erstellen, empfehlen wir, Videos in jedem Format einzubinden, das für Ihr Publikum geeignet ist. Zum Beispiel ein Produkt, ein Erklärer oder Testimonial-Video kann eine enorme Macht haben, potenzielle Kunden zum Handeln zu bewegen.
Stellen Sie sicher, dass die Zielseitenvideos kurz und fokussiert sind, nicht länger als 1 bis 2 Minuten, damit Sie Ihre Botschaft vermitteln, ohne das Kundeninteresse zu verlieren. Hosten Sie es auf einer anderen Plattform wie YouTube oder Vimeo und betten Sie es dann auf Ihrer Landingpage ein. Auf diese Weise riskieren Sie nicht, die Ladegeschwindigkeit Ihrer Seite zu erhöhen, was auf lange Sicht möglicherweise Ihren SEO-Kennzahlen schadet.
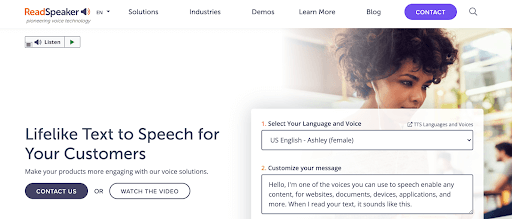
Optimierung der Sprachsuche und Barrierefreiheit
Heutzutage suchen die Leute bei Google nicht mit einfachen Schlüsselwörtern. Sie stellen eine Frage eher im Gesprächsstil. In ähnlicher Weise ist das Website-Design auch im Trend, Sprach-Chatbots, virtuelle Assistenten und andere Sprachtools unterzubringen.
Während sprachaktivierte Oberflächen auf den meisten Websites noch nicht Standard sind, ist im Jahr 2022 mit einem Anstieg der Zahl der Landingpages zu rechnen, die die Sprachsuche als Alternative zur traditionellen Textsuche anbieten.

Es gibt auch die entscheidende Frage der Zugänglichkeit. In diesem Jahr und darüber hinaus muss das Design der Zielseite barrierefrei sein, eine positive Benutzererfahrung, eine einfache Navigation und die Einhaltung der Gesetze zur Barrierefreiheit im Web bieten.
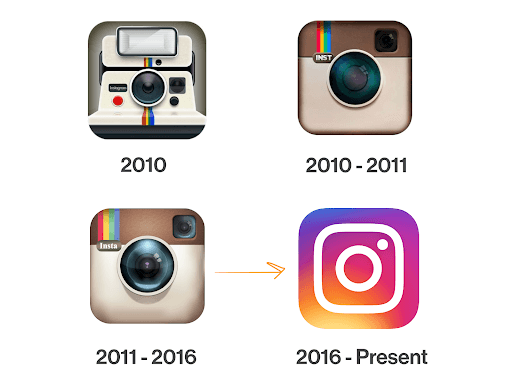
Gradientenelemente implementieren
Beim Relaunch von Instagram im Jahr 2016 zog das neue Logo mit Farbverlauf viel Aufmerksamkeit auf sich. Obwohl sie sich von den damals vorherrschenden Designstilen unterschied, hatte ihre Entscheidung, Farbverläufe zu modernisieren, einen erheblichen Einfluss auf die Zukunft des Designs.

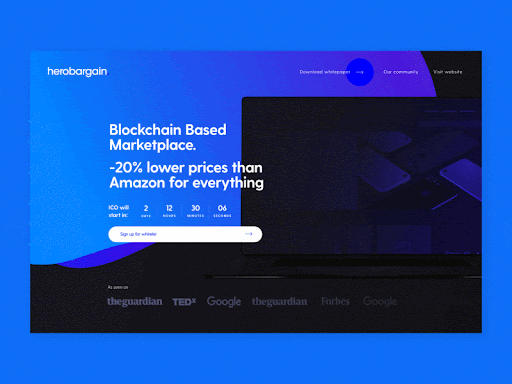
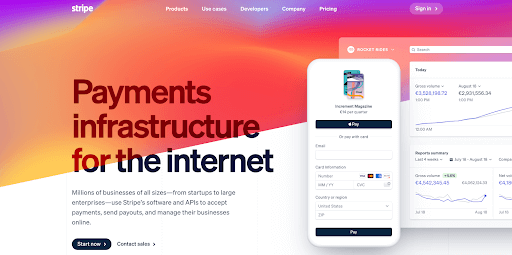
Farbverläufe werden bei Webdesignern, die nach neuen Ideen und Inspiration suchen, immer beliebter, und wir erwarten, dass Farbverläufe im kommenden Jahr in mehr Landingpage-Designs integriert werden. Marken wie Stripe verwenden Farbverläufe, um visuelles Interesse zu wecken und Besucher durch ihre Website zu führen.

Von subtilen Farbüberlagerungen bis hin zu auffälligen Hintergründen können Farbverläufe einer Illustration Tiefe verleihen oder Textur hinzufügen. Farbverläufe werden mit größerer, stärkerer Typografie immer häufiger, aber mehr zu diesem Trend weiter unten.
Übergroße Titel
Das Internet ist ein sehr geschäftiger Ort, und potenzielle Kunden haben weniger Zeit, um mehr Websites zu besuchen. Infolgedessen entwickeln sich Landing Pages so weiter, dass sie große, fett gedruckte Header und komprimierte Nachrichten enthalten, um die Aufmerksamkeit der Benutzer zu erregen und die Conversions zu steigern.
Die größeren Überschriften werden häufig mit einer kleineren Untertextkopie kombiniert, um dem Benutzer mehr Kontext zu bieten. Um die nächste Stufe zu erreichen, erstellen Sie ein Formular mit einer Lead-Erfassungssoftware wie Hubspot und führen Sie Ihre potenziellen Kunden durch Ihre Kopie in den nächsten Schritt Ihres Marketing-Trichters.

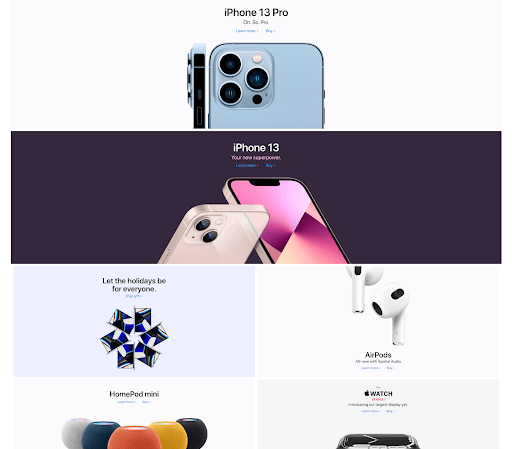
Moderner Minimalismus zur Steigerung des Engagements
Minimalismus, auch „Flat Design“ genannt, ist kein neuer Trend, aber zeitlos. Flaches Design wird oft mit negativen oder weißen Flächen integriert. Apple ist ein Beispiel für eine Marke, die ihre gesamte Online-Präsenz auf minimale Elemente und Ästhetik aufgebaut hat.

Sie müssen nicht ganz weiß sein, um minimalistisch zu sein. Tatsächlich werden wir im Jahr 2022 auf Landingpages mit farbenfrohem Minimalismus experimentieren.
Farbige Elemente, die richtig positioniert sind, ziehen die Aufmerksamkeit des Benutzers auf sich und bewahren gleichzeitig ein geordnetes, sauberes Erscheinungsbild. Dieses Design kann sehr effektiv mit einem klaren, soliden Call-to-Action kombiniert werden.
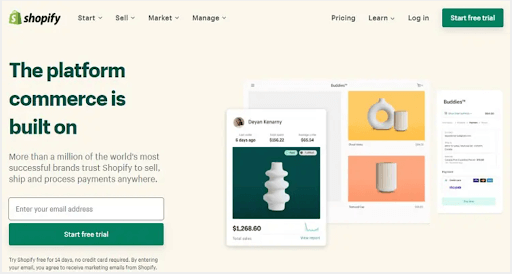
Sehen Sie unten, wie Shopify mit farbenfrohem Minimalismus großartige Arbeit leistet. Ihre Website verwendet eine helle, aber dezente Hintergrundfarbe, klare Schriftarten und minimale Designkomponenten, um einen auffälligen und gleichzeitig augenfreundlichen Look zu schaffen.

Setzen Sie Farbe auf kreative Weise ein
Α Der durchdachte Einsatz von Farbe zur Erzeugung bestimmter Stimmungen wird im Jahr 2022 wichtig sein. Farbpsychologie oder die Untersuchung, wie Farbe das menschliche Verhalten beeinflusst, gibt es seit Jahrhunderten. Marketer nutzen es seit langem, um potenzielle Kunden zu ermutigen, auf ihren Landing Pages aktiv zu werden.
Während Menschen Farben unterschiedlich interpretieren, werden einige Farben im Allgemeinen mit bestimmten Stimmungen in Verbindung gebracht. Grün beispielsweise wird oft mit Natur und Naturprodukten in Verbindung gebracht, während Rot mit Kraft und Leidenschaft in Verbindung gebracht wird.

Im Jahr 2022 werden Webdesigner verschiedene Farben auf Landingpages verwenden, um die Stimmung oder Emotionen ihrer Marke oder Kampagne auszudrücken. Wenn Sie Ihre Landingpage aufwerten möchten, nutzen Sie diesen Trend und konzentrieren Sie sich auf die Farben, die die richtige Stimmung erzeugen.
Bringen Sie Ihre Landing Pages für 2022 zum Strahlen
Jedes Unternehmen oder jede Marke sollte Landing Pages in ihren digitalen Kampagnen verwenden. Landing Pages sind von entscheidender Bedeutung, um eine bestimmte Aktion zu fördern und Benutzer zu Kunden zu machen.
Im Jahr 2022 werden Ihnen eine Reihe von Designtrends für Landingpages dabei helfen, hohe Konversionsraten und höhere Einnahmen sicherzustellen. Von Mikroanimationen bis hin zu lustigen Illustrationen, originellen Scrolling-Methoden und farbenfrohem Minimalismus, stellen Sie sicher, dass Sie die neuesten beliebten Designideen auffrischen – und wählen Sie natürlich eine Online-Builder um Ihren Landingpage-Traum wahr werden zu lassen.